„Ein Bild sagt mehr als tausend Worte“, besagt ein bekanntes Sprichwort. Seit jeher sind Bilder das Salz in der Suppe, auch auf Internetseiten. Doch oft sind schlecht angepasste Bilder der Grund dafür, dass Webseiten nicht so gut bei den Besuchern ankommen. Was kann man also dafür tun, dass das eingesetzte Bildmaterial zur Internetseite passt?
Fotografien mit Digitalkameras, auch solche, die wir mit unseren stets paraten Smartphones geknipst haben, weisen im Querformat meist eine Bildauflösung von mindesten 4.000 Pixeln (einzelnen Bildpunkten) in der Breite sowie 3.000 Pixeln in der Höhe auf. Bilder aus anderen Quellen sind oft in unterschiedlichen Auflösungen verfügbar. Gemeinsam haben all diese Bilder, dass sie viel zu groß sind, um in ihrer Originaldimension angezeigt zu werden.

Bilder, die die gesamte Bildschirmbreite ausfüllen sollen, können und sollten natürlich breiter sein. Der beste Wert hierfür hängt davon ab, welche Bildschirmauflösung man bedienen will. Aktuelle PC-Monitore lösen oft mit Full HD auf, das entspricht 1.920 × 1.080 Pixeln. Ultra-HD-Monitore (4K) besitzen eine Auflösung von 3.840 × 2.160 Pixeln. Man muss sich also entscheiden: sehr hohe Auflösung oder kleinere Bildgröße?
Diese Entscheidung ist deshalb wichtig, weil die Bildauflösung entscheidenden Einfluss auf die Dateigröße hat. Und die Dateigröße bestimmt, wie viele Daten jeder Seitenbesucher herunterladen muss, um ein Bild ansehen zu können. Je kleiner die Datei, desto kürzer die Ladezeit. Besonders wichtig sind kurze Ladezeiten für Besucher, die Internetseiten mit Mobilfunkverbindungen auf Smartphones ansehen. Und Handysurfer machen längst mehr als die Hälfte all unserer Webseitenbesucher aus.
Ich selbst setze derzeit Bildbreiten bis zu maximal 1.920 Pixeln ein. Im Interesse meiner Seitenbesucher, deren Geduld ich nicht strapazieren will. Und auch im Interesse meines Speicherplatzes auf dem Webserver. Denn je mehr Bilder dort liegen und je größer diese Bilder sind, desto größer ist der Speicherplatz, der dafür benötigt wird.
Wie optimiere ich meine Bilder?
Sobald ich mich also in Abhängigkeit vom ausgewählten Theme für bestimmte Bildbreiten entschieden habe – eine für den Fließtextbereich und eine zweite für die volle Bildschirmbreite –, kann ich mich daran machen, die Bilder auf meinen Webseiten zu optimieren.
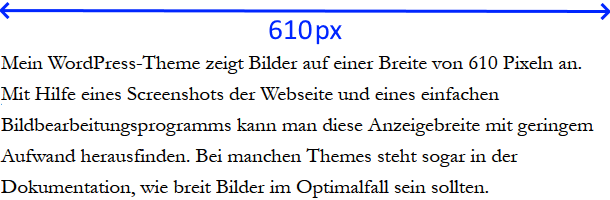
- Das Originalbild muss auf einen passenden Bildausschnitt zugeschnitten werden. Das Ergebniss dieses Zuschnitts sollte im Anschluss auf die gewünschte Breite, in meinem Fall unter dem Theme Twenty Twenty also entweder auf 610 Pixel oder auf 1.920 Pixel gestaucht werden; je nachdem, wo ich das Bild einsetzen möchte. Dafür verwendet man ein geeignetes Programm zur Bildbearbeitung. Dazu gebe ich in einem separaten Beitrag Tipps.
- Das zugeschnittene und gestauchte Bild kann danach noch weiter optimiert werden. Es gibt Programme zur Komprimierung von Bilddateien, die ohne Qualitätsverlust von Bildern eine erhebliche Einsparung in der Dateigröße erzielen. Auch dazu gebe ich Tipps in einem separaten Text.
Erst vollständig optimierte Bilder sollten in die Mediathek der WordPress-Installation hochgeladen werden.
Hinweis: Diese Anmerkungen zur Bildoptimierung gelten nicht nur speziell für WordPress-Webseiten, sondern grundsätzlich für alle Internetseiten. Egal ob sie mit einem Content Management System oder manuell per HTML- und CSS-Code ins Netz der Netze gebracht werden.
Schritt für Schritt: Der oben stehende Text ist ein Ratschlag, der an 11.Stelle der logischen Reihenfolge bei der Einrichtung einer WordPress-Installation steht. Die komplette Reihenfolge zweckmäßiger Aktionen findest Du in meinem Inhaltsverzeichnis. Wenn Du wissen möchtest, welche Schritte direkt vor oder nach diesem Ratschlag sinnvoll sind, findest Du hier Vorgänger- und Nachfolgebeitrag: