Eines der wichtigsten Gestaltungselemente für den eigenen Internetauftritt ist mit Sicherheit eine Logografik. In diesem Beitrag soll es allerdings nicht darum gehen, wie man zu einem aussagekräftigen Logo kommt (Findung und Gestaltung), sondern darum, wie man Logos herstellen und im Rahmen der WordPress-Installation einsetzen beziehungsweise berücksichtigen kann.
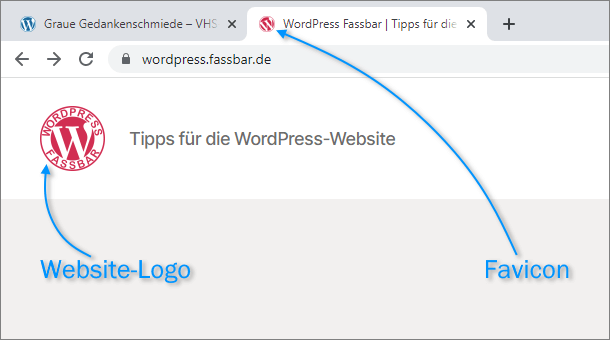
Es gibt zwei unterschiedliche Positionen, an denen Logos von Webseiten angezeigt werden: Zum einen als Logografik an verschiedenen Stellen der Website, meistens im Kopfbereich links, rechts oder mittig; manchmal auch zusätzlich im Fußbereich der Seiten.
Zum anderen als sogenanntes „Website-Icon“ oder Favicon. Browser verwenden diese Icons als Symbole für die dargestellte Website.

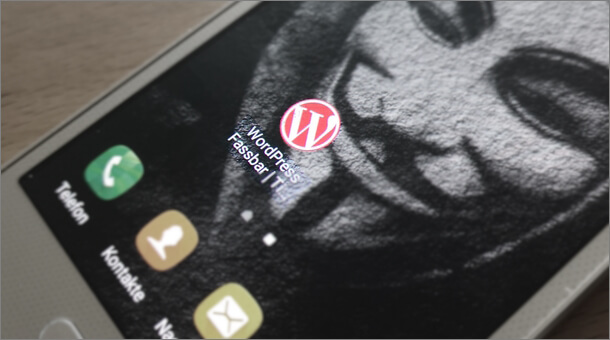
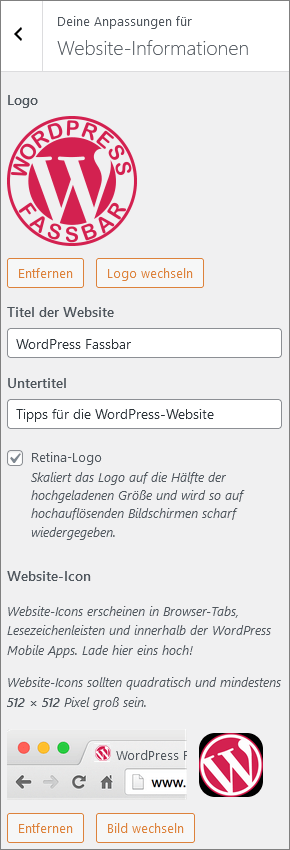
Außerdem erscheinen Favicons auch in den Lesezeichen von Browsern und auf den Bildschirmen von Smartphones, wenn jemand Deine Internetseite auf dem Bildschirm abgelegt hat. Wenn Du kein eigenes Favicon gestaltest und hinzufügst, verwenden Browser das blau-weiße WordPress-Standardicon, so wie Du es auf dem Screenshot oben im linken Tabellenreiter siehst.

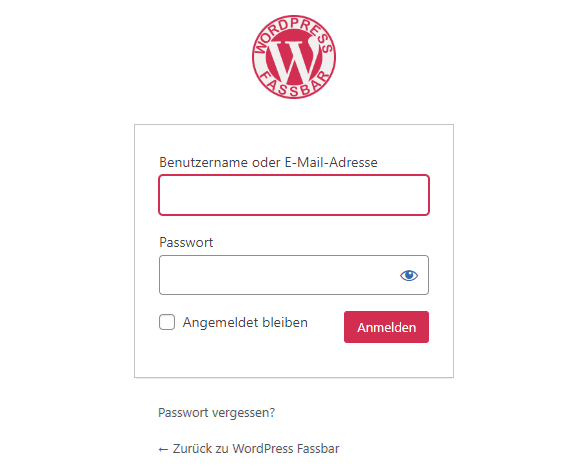
Außerdem kannst Du eine Deiner Grafiken auch gut und gerne auf der WordPress-Loginseite verwenden, wenn Du diese individuell gestalten möchtest. (Wie das geht, habe ich in einem separaten Artikel beschrieben.) Es lohnt sich also durchaus, ein wenig Hirnschmalz in die Gestaltung von Logo und Favicon zu stecken, um Deine Website unverwechselbar zu machen.

Was sollte man bei der Gestaltung beachten?
Am einfachsten macht man es sich, wenn man ein quadratisches oder kreisförmiges Logo gestaltet. Grafiken, die gleiche Breite wie Höhe haben, lassen sich am unproblematischsten in eine WordPress-Installation integrieren. Logos im Hoch- oder Querformat bereiten dabei manchmal Probleme.
Außerdem leuchtet wohl direkt ein, dass sich hohe oder breite Logos nicht sehr gut als Favicons eignen. Denn weder als Symbole in Tabellenreitern noch auf Smartphonebildschirmen erscheinen nicht-quadratische Grafiken besonders schick. Wer also eine breit laufende Logografik verwenden möchte, sollte sich die Mühe machen, eine zweite, quadratische Version zu entwerfen, die man dann prima als Favicon einsetzen kann.
Einen weiteren Hinweis würde ich gerne hinsichtlich der Farbgebung anbringen. Natürlich ist es mir egal, welche Farben in Deinem Corporate Design wichtig sind. Allerdings gibt es ein paar Dinge, an die man von Anfang an denken sollte:
- Achte darauf, dass sich Deine Logografik kontrastreich vom Hintergrund Deiner Webseiten abhebt.

- Wenn bei der Gestaltung der Grafik nicht die Farbe des Webseitenhintergrundes berücksichtigt wird, entstehen beim Einbinden in die Internetseiten oft unschöne Effekte. Die Grafik rechts hat beispielsweise selbst einen weißen Hintergrund, der auf dem hellgrauen Hintergrund der Website nicht gut aussieht. Um solche Rahmen zu vermeiden, könntest Du Logografiken mit transparentem Hintergrund erstellen. Lies dazu meine Fußnote im Beitrag zur Bildbearbeitung.

- Umgekehrt: Sei vorsichtig mit Bildtransparenz bei Favicons. Du weißt nämlich nicht, welche Farbe die Tabellenreiter der Browser all Deiner Besucher haben. Und erst recht schwierig wird es, wenn Dein Favicon auf Smartphonebildschirmen abgelegt wird. Da können transparente Hintergründe oft richtig schlecht aussehen.
Eine mögliche Lösung für dieses Problem könnte darin bestehen, Favicons mit schmalen, kontrastreichen Konturen zu umgeben, damit sie sich auf jeden Fall von der Umgebung abzeichnen. Oder Du rahmst Dein Favicon mit einer kontrastreichen Hintergrundfarbe:

Wie integriert man fertige Logografiken in eine WordPress-Installation?

Dein Website-Logo und ein Favicon stehen? Prima. Wie man fertige Grafiken in eine WordPress-Installation einbindet, hängt vom eingesetzten Theme ab. Sehr viele moderne Themes bieten den sogenannten Customizer an. Das ist eine Gestaltungshilfe, die man unkompliziert über das Administrationsmenü erreicht: Design > Customizer > Website-Informationen.
Dort findest Du die Möglichkeit, sowohl das Logo als auch ein Favicon („Website-Icon“) einzubinden. Auf dem Screenshot meiner Customizer-Seitenleiste erkennst Du sicher die beiden Schaltflächen Logo wechseln und Bild wechseln, über die Du Grafiken auswählen und passend zuschneiden kannst.
Hier siehst Du übrigens auch ein Abhakkästchen, mit dem Du festlegen kannst, ob Deine Grafik geeignet für sie sogenannte Retina-Auflösung ist. (Retina-Bildschirme sind schlicht und einfach Displays, die besonders hohe Auflösung besitzen und Text sowie Grafik ganz besonders scharf darstellen können. Dabei verliert Dein Logo allerdings die Hälfte seiner ursprünglichen Größe. Beachte das unbedingt bei der Gestaltung.)
Wenn Dein Theme keinen Customizer anbietet, musst Du Dir die Mühe machen, Deine Grafiken manuell in Deine Website einzubauen. Das Logo lässt sich fast immer über einen Einstellungspunkt des Themes integrieren. Wenn das auch nicht der Fall ist, muss man sich wohl oder übel durch den Quellcode der Themedateien kämpfen.
Um Favicons herzustellen und in dies Website einzubinden, gibt es jede Menge kostenfreie Online-Werkzeuge, die man mit einer Grafik füttert und die einem alle nötigen Dateien zurückliefert, die notwendig sind, um Favicons zu ergänzen. Ich verwende in solchen Fällen gerne den Favicon Generator von John Sorrentino. Der ist übersichtlich und liefert gute Qualität für viele Anwendungsfälle.